
Have you ever want to change something for specific pages of a Drupal site? For example, you're using MD Thenews theme, your site now have right sidebar and red color. But you want Business page have left sidebar and blue color. If your answer is yes then you will need the Delta and Context modules. In this article, I will show you how to do this.
You can find demo link here
Step 1: Install Modules
First, you need to download Delta, Context modules and extract to sites/all/modules folder
From admin toolbar, go to Modules, enable: Context, Context UI, Delta API & Delta UI.
Step 2: Creating Delta Snapshots
After install modules, you can go to Appearance » click Delta link from menu tab (your_drupal_site/admin/appearance/delta). Here you will find the list of Deltas and links to the UI for creating your first Delta snapshot.
Click the link labeled +add. You will see this:

Here you can insert title, description, choose your theme. It's better to leave "Operation mode" default. If you choose "override all values", when you change some other settings on theme (like font family, font size...) you will need to do twice: one in theme settings and one (ore more) in your snapshots
After click "Save" button, you will see this:

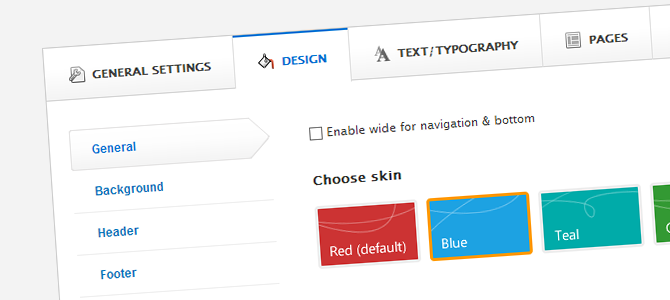
Click "Configure" to change setting for this snapshot. You can navigate to Design » General to choose "Blue" skin, and Page » Layout Settings to choose left sidebar position.

Step 3: Configure Context
After save snapshot configuration, you need to clear cache (Configuration » Performance) & configure Context module. Go to Structure » Context, click the link labeled +add to add new context

In Conditions, I add Taxonomy and choose "Business, Economy, Small Business". It means any article in this term will be affected by this context (but not term page, so I add some term paths). In Reaction, you need to add Delta reaction and choose "Business page" (was created in step 2)
You can change Context Conditions to fit your need, this is just demo that I created.
Quick video
This is summary video show from step 1 to step 3:
